Kenalan dengan Next.js & App Router: Perubahan Besar yang Perlu Kamu Tahu

Next.js Itu Apa Sih?
Next.js adalah framework untuk React yang dikembangkan oleh Vercel. Jika kamu sudah pernah menggunakan React, pasti tahu bahwa React hanya merupakan library untuk membangun UI, bukan framework lengkap. Artinya, jika kita hanya menggunakan React biasa, kita harus menangani sendiri berbagai aspek seperti routing, data fetching, SEO, dan optimasi performa. Nah, Next.js menyediakan semuanya dalam satu paket, sehingga pengembangan aplikasi menjadi lebih mudah dan efisien.
Yang membuat Next.js semakin menarik adalah sejak versi 13+, framework ini memperkenalkan App Router yang menggunakan Server Components. Perubahan ini sangat signifikan dibandingkan dengan pendekatan sebelumnya, di mana semua komponen React berjalan di browser (Client Components). Sekarang, sebagian besar kode bisa dieksekusi di server terlebih dahulu sebelum dikirim ke client, sehingga meningkatkan performa dan pengalaman pengguna.
Next.js Pake Server? Maksudnya Gimana?
Jadi gini, di Next.js yang baru ini, komponen secara default jalan di server dulu, bukan langsung di browser. Ini bikin halaman web kita lebih cepat karena:
- Data bisa langsung diambil di server
Jadi, pas halaman dikirim ke browser, datanya udah siap.
- Gak perlu loading tambahan di client.
Dulu kita sering pakai useEffect() buat fetch data di browser, sekarang bisa langsung di server.
- Lebih ringan.
Karena gak semua JavaScript dikirim ke browser, cuma HTML yang udah jadi.
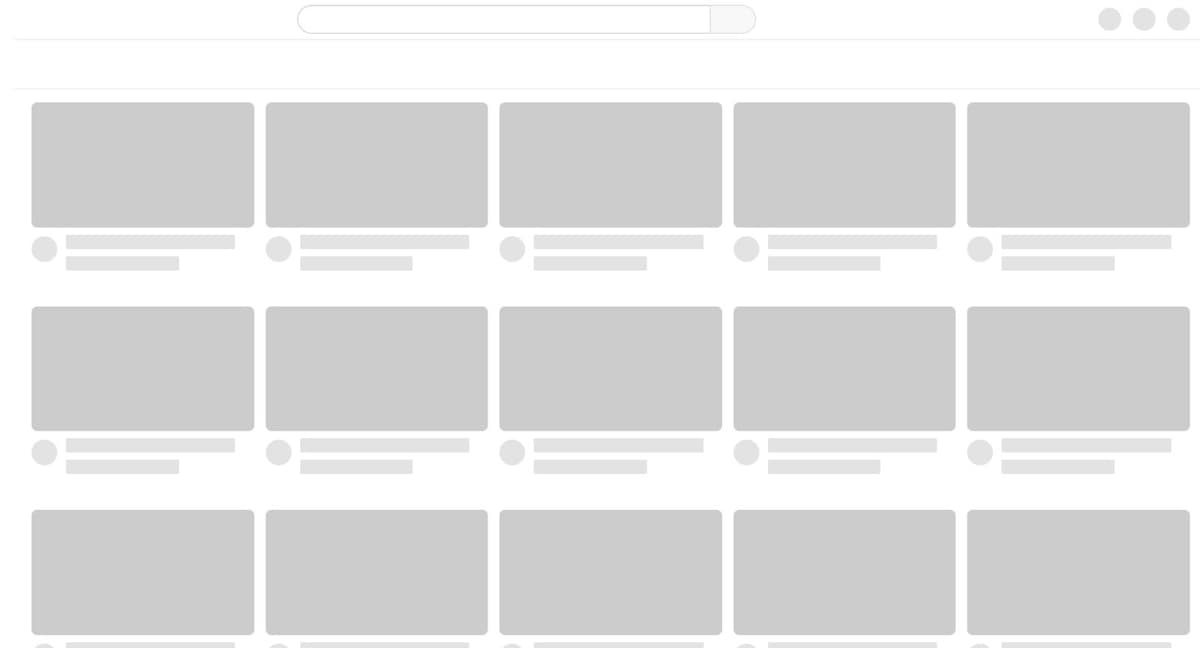
Bayangin kamu buka sebuah website. Biasanya, kalau pakai React biasa, halaman pertama kali muncul kosong, terus ada loading animasi(skeleton) sambil nunggu data dari API. contoh:

Nah, dengan Server Components di Next.js, pas halaman muncul datanya udah langsung ada tanpa loading tambahan, contohnya web ini.
Mungkin itu aja sedikit pengenalan tentang Next.js. Semoga artikel ini bermanfaat dan nantikan artikel menarik lainnya, Terima kasih!