Instalasi dan Struktur Proyek Next.js

Sebelumnya kita telah mengenal apa itu Next.js dan perubahan besar yang ada di App Router. Sekarang kita akan membahas cara instalasi Next,js dan struktur project Next.js
Sebelum menginstal Next.js, pastikan perangkat kamu sudah terinstal node.js, jika belum terinstal, kamu bisa megunduhnya di nodejs.org. Pastikan sudah terinstal dengan mengecek versi node.js dengan perintah :
node -vUntuk NPM sudah termasuk saat kamu menginstal Node.js. Jadi kamu tidak perlu menginstalnya secara terpisah. Namun jika ingin menggunakan Yarn atau PNPM kamu bisa menginstal dengan perintah :
npm install -g yarnnpm install -g pnpmUntuk mengecek apakah Yarn atau PNPM sudah terinstal, gunakan perintah :
// yarn
yarn -v
//pnpm
pnpm -vCara Install Next.js
Untuk memulai proyek Next.js, kita bisa menggunakan npm, yarn, atau pnpm. Berikut langkah-langkahnya:
- Buka terminal atau command prompt.
- Pilih folder tempat proyek akan dibuat dengan perintah berikut
cd path/to/folder- Jalankan perintah berikut sesuai dengan package manager yang digunakan:
//menggunakan NPM
npx create-next-app@latest my-next-app
cd my-next-app
npm run dev// menggunakan Yarn
yarn create next-app my-next-app
cd my-next-app
yarn dev
// menggunakan PNPM
pnpm create next-app my-next-app
cd my-next-app
pnpm devCatatan : my-next-app merupakan nama project, bisa diganti sesuai keinginan kamu
Setelah itu, buka browser dan akses http://localhost:3000/. Kalau semuanya berjalan lancar, berarti instalasi berhasil Horee!
Struktur Proyek Next.js
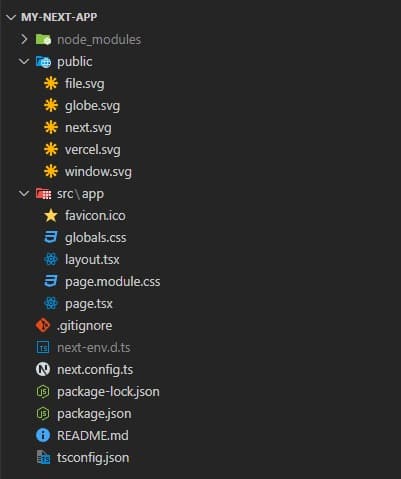
Setelah berhasil menginstal Next.js, kita akan melihat struktur folder dan file default yang dibuat oleh Next.js. Berikut struktur dasar proyek Next.js:

- node_modules/ → Berisi semua dependensi proyek yang diinstal melalui npm, yarn, atau pnpm.
- public/ → Folder ini digunakan untuk menyimpan aset statis seperti gambar, ikon, dan file lainnya yang bisa diakses secara langsung. contoh: logo.
- src/app/ → Merupakan direktori utama, Menggunakan App Router (app/) yang merupakan fitur terbaru Next.js 13+.
Di dalam folder app/, memiliki beberapa file penting yaitu:
- layout.tsx → Layout utama yang membungkus semua halaman.
- page.tsx → Halaman utama dari aplikasi Next.js ini.
- globals.css → File CSS global untuk styling seluruh aplikasi.
- page.module.css → CSS module khusus untuk page.tsx.
- .gitignore → File untuk menentukan file/folder yang tidak di-track Git.
- next.config.ts → Konfigurasi Next.js.
- package.json → Berisi dependencies dan scripts proyek ini.
- tsconfig.json → Konfigurasi TypeScript.
Selain itu di dalam folder src/ kita bisa menambahkan folder seperti:
- components/ → Supaya lebih rapi, kita buat komponen reusable seperti Navbar.tsx, Footer.tsx, Card.tsx, dll.
- styles/ → Jika butuh CSS Module atau file khusus styling tiap halaman.
- lib/ → Berisi helper functions / utilities, Kalau ada fungsi helper seperti fetching data dari API.
- data/ → Kalau ada data statis seperti daftar kategori atau dummy data.